Langkah Praktis Membuat Email Di Gmail 2018,-
Saat ini, google sudah tidak gila lagi ditelinga masyarakat dunia, di mulai dari anak anak hingga orang remaja selalu mengaksesnya. Karena memang mesin pencari ini sangat frindly atau erat bagi siapa saja. Pada masa kemunculannya, google diluncurkan dalam tampilan beta, yakni tampilan yang kurang komplit, masih banyak fitur-fitur yang masih belum tersedia pada google, namun seiring berjalannya waktu, jasa produk dalam bidang internet ini, bisa mengungguli semua yang ada sebelumnya, termasuk yahoo dan internet eksplorer. diantara yaitu, perihal membuat email.
Dulu, sekitar tahun 2008 kebawah, ketika kita ingin menciptakan email niscaya yang diarahkan untuk menciptakan email di yahoo, akan tetapi kini yahoo sudah kurang peminatnya, alasannya yaitu memang admistrasi yang diterapkan oleh perusahaan yahoo lebih sulit dari pada google.
Tentunya hal tersebut sangat besar lengan berkuasa bagi konsumen. Sebagian besar konsumen niscaya menginginkan akomodasi daripada kesulitan atau "ribet". Nah, fitur yang dibawakan google inilah yang menjadi solusinya.
Ini terbukti, beberapa tahun sehabis google menciptakan fitur gmail, balasannya yahoo tertinggal jauh oleh Google. Dibawah ini yaitu datanya :
Perhatikan data di atas, data tersebut saya ambil dari website Hypestats.com. Hypestats merupakan website untuk mengecek data statistik dari situs-situs di seluruh dunia, berikut berapa penghasilan mereka per harinya. Dan pada data tersebut Google menempati posisi pertama, di ikuti youtube, Facebook dan yang lainnya. Sementara yahoo berada pada posisi ke enam.
Lalu, bagaimana jikalau kita ingin menciptakan email dari google ? sebelum kita ingin menciptakan gmail, ada yang harus lebih dulu diperhatikan. Apa itu ? pastikan handphone atau PC kita terhubung ke internet.. hehe. Baiklah, kita mulai lankah demi langkahnya :
1. Ketik "Gmail" Pada Mesin Pencarian
Setelah Anda menemukannya, kini klik 'Gmail-Google yang telah saya beri kotak merah untuk masuk ke halaman website Gmail.
2. Klik Buat Akun
Silahkan Anda klik "buat akun" untuk menuju halaman selanjutnya secara otomatis.
3. Mengisi Formulir Pendaftaran
Isi formulir pendataftaran tersebut satu demi satu. Dimulai dari mengisi nama depan, nama belakang, kemudian menciptakan nama email yang diinginkan dan kata sandi. sehabis poin satu hingga empat telah selesai, silahkan klik Berikutnya.
4. Masukan Nomor Handphone
Masukan nomor ponsel Anda, dan pastikan bahwa nomor yang Anda masukan dikala ini yaitu nomor yang sedang Anda gunakan. Karena selanjutnya akan ada isyarat verifikasi dari Google. Tunggu beberapa detik hingga ada sms dari Google untuk memverifikasi akun gmail Anda.
Jika sudah muncul, masukan isyarat tersebut pada G - . Setelah selesai, eksklusif klik Verifikasi, maka halaman otomatis akan eksklusif berpindah ke halaman selanjutnya.
5. Mengisi Data Diri
Masukan kembali nomor ponsel anda. dan untuk "Alamat email pemulihan" Anda bisa mengosongkannya, dan lanjut untuk mengisi Hari, Bulan, Tahun lahir dan Jenis Kelamin Anda. Jika sudah selesai, klik "Berikutnya"
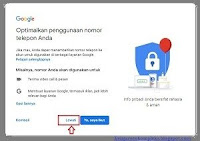
6. Klik Lewati
Pada bab ini, Anda hanya cukup mengklik "Lewati".
7. Klik "Saya Setuju"
Langsung saja klik "Saya Setuju."
8. Selesai
Selamat, alasannya yaitu kini Anda sudah memiliki email. Email tersebut bisa Anda gunakan untuk masuk kemana saja pada banyak sekali halaman website atau aplikasi lainnya, menyerupai youtube, blog, bukalapak dan lain sebagainya.
Itulah Tutorial langkah gampang cara terbaru menciptakan email di Google tahun 2018. Terima Kasih, biar bermanfaat !
Artikel ini diperbaharui pada : Hari Rabu 19 September 2018
Langkah Praktis Membuat Email Di Gmail 2018,-
Saat ini, google sudah tidak gila lagi ditelinga masyarakat dunia, di mulai dari anak anak hingga orang remaja selalu mengaksesnya. Karena memang mesin pencari ini sangat frindly atau erat bagi siapa saja. Pada masa kemunculannya, google diluncurkan dalam tampilan beta, yakni tampilan yang kurang komplit, masih banyak fitur-fitur yang masih belum tersedia pada google, namun seiring berjalannya waktu, jasa produk dalam bidang internet ini, bisa mengungguli semua yang ada sebelumnya, termasuk yahoo dan internet eksplorer. diantara yaitu, perihal membuat email.Dulu, sekitar tahun 2008 kebawah, ketika kita ingin menciptakan email niscaya yang diarahkan untuk menciptakan email di yahoo, akan tetapi kini yahoo sudah kurang peminatnya, alasannya yaitu memang admistrasi yang diterapkan oleh perusahaan yahoo lebih sulit dari pada google.
Tentunya hal tersebut sangat besar lengan berkuasa bagi konsumen. Sebagian besar konsumen niscaya menginginkan akomodasi daripada kesulitan atau "ribet". Nah, fitur yang dibawakan google inilah yang menjadi solusinya.
Ini terbukti, beberapa tahun sehabis google menciptakan fitur gmail, balasannya yahoo tertinggal jauh oleh Google. Dibawah ini yaitu datanya :
Perhatikan data di atas, data tersebut saya ambil dari website Hypestats.com. Hypestats merupakan website untuk mengecek data statistik dari situs-situs di seluruh dunia, berikut berapa penghasilan mereka per harinya. Dan pada data tersebut Google menempati posisi pertama, di ikuti youtube, Facebook dan yang lainnya. Sementara yahoo berada pada posisi ke enam.
Lalu, bagaimana jikalau kita ingin menciptakan email dari google ? sebelum kita ingin menciptakan gmail, ada yang harus lebih dulu diperhatikan. Apa itu ? pastikan handphone atau PC kita terhubung ke internet.. hehe. Baiklah, kita mulai lankah demi langkahnya :
1. Ketik "Gmail" Pada Mesin Pencarian
Setelah Anda menemukannya, kini klik 'Gmail-Google yang telah saya beri kotak merah untuk masuk ke halaman website Gmail.
2. Klik Buat Akun
Silahkan Anda klik "buat akun" untuk menuju halaman selanjutnya secara otomatis.
3. Mengisi Formulir Pendaftaran
Isi formulir pendataftaran tersebut satu demi satu. Dimulai dari mengisi nama depan, nama belakang, kemudian menciptakan nama email yang diinginkan dan kata sandi. sehabis poin satu hingga empat telah selesai, silahkan klik Berikutnya.
4. Masukan Nomor Handphone
Masukan nomor ponsel Anda, dan pastikan bahwa nomor yang Anda masukan dikala ini yaitu nomor yang sedang Anda gunakan. Karena selanjutnya akan ada isyarat verifikasi dari Google. Tunggu beberapa detik hingga ada sms dari Google untuk memverifikasi akun gmail Anda.
Jika sudah muncul, masukan isyarat tersebut pada G - . Setelah selesai, eksklusif klik Verifikasi, maka halaman otomatis akan eksklusif berpindah ke halaman selanjutnya.
5. Mengisi Data Diri
Masukan kembali nomor ponsel anda. dan untuk "Alamat email pemulihan" Anda bisa mengosongkannya, dan lanjut untuk mengisi Hari, Bulan, Tahun lahir dan Jenis Kelamin Anda. Jika sudah selesai, klik "Berikutnya"
6. Klik Lewati
Pada bab ini, Anda hanya cukup mengklik "Lewati".
7. Klik "Saya Setuju"
Langsung saja klik "Saya Setuju."
8. Selesai
Selamat, alasannya yaitu kini Anda sudah memiliki email. Email tersebut bisa Anda gunakan untuk masuk kemana saja pada banyak sekali halaman website atau aplikasi lainnya, menyerupai youtube, blog, bukalapak dan lain sebagainya.Itulah Tutorial langkah gampang cara terbaru menciptakan email di Google tahun 2018. Terima Kasih, biar bermanfaat !
Artikel ini diperbaharui pada : Hari Rabu 19 September 2018